We provide flexible services 24 x 7 x 353



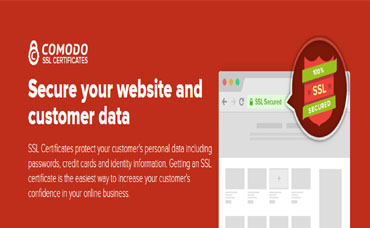
SSL Certificates protect your customer's personal data including passwords, credit cards and identity information. Getting an SSL certificate is the easiest way to increase your customer's confidence in your online business.
Boost customer confidence Many customers actively look for the SSL lock icon before handing over sensitive data. Get an SSL certificate to increase your customer's trust in your online business.... Know More
We are totally committed to Quality, Transparency, Customer Oriented Approach and Client Satisfaction.
Enterprise-grade 24x7 Server Monitoring and Network Security
highly qualified and experienced
listed current Product and Service offerings
we have more than 15 years of experience



We started in 2010 doing domain registration, providing server space both linux and windows, website designing, website maintenance. We are a one of the India based customized software development, website designing and website hosting company.
Read moreWe are dedicated to providing highest standard of products and services.
But I must explain to you how all this mistaken denouncing praising pain was born and I will give you




In promotion and of advertising, a testimonial or show consists of a person's written or spoken statement extolling the virtue of a product.
Copyright © 2010-2024 ABB Infotech. All Rights Reserved